@pliablepixels wrote:
Hi, I am trying to animate an
<ion-item>to slide up and down based on a toggle (tapping the globe button). The problem I am facing is that while the item does slide up and down properly, a large space is left while the item slides down and up and the rest of the view abruptly moves up after the slide up is over, or abruptly moves down before the slide down is over.My goal is to ensure that ‘John Appleseed’ and below slide up or down along with the map animation
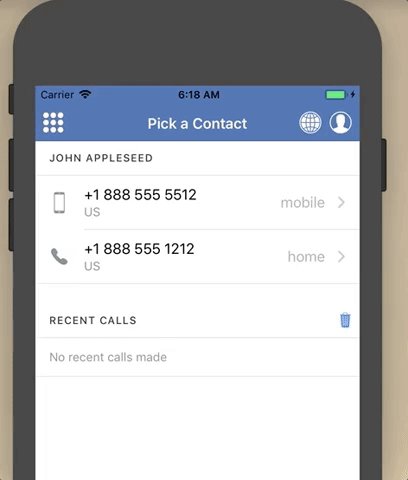
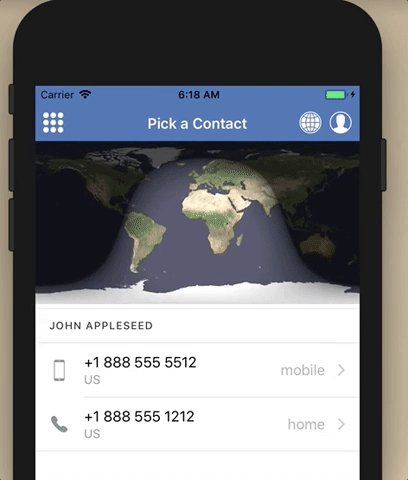
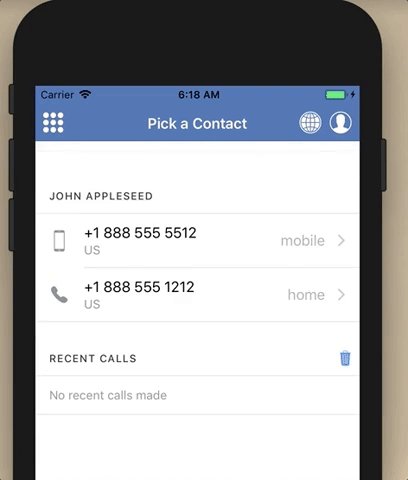
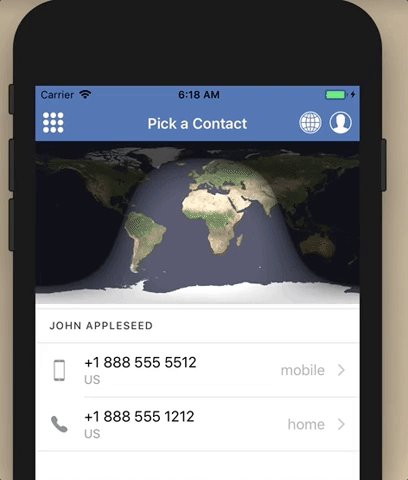
Demo of the problem: (I’ve slowed down the animation to demonstrate the issue better)
![]()
My code:
Animation:
export const MapAnimation = trigger ( 'mapAnim', [ transition(':enter', [ style({transform: 'translateY(-100%)', opacity: 0.5}), animate('3000ms ease-in-out', style({transform: 'translateY(0%)', opacity: 1})) ]), transition(':leave', [ style({transform: 'translateY(0)', opacity: 1}), // slow down to 3 seconds to demo problem better animate('3000ms ease-in-out', style({transform: 'translateY(-100%)', opacity: 0})) ]) ] );My template:
<ion-item [@mapAnim] no-padding class="fullItem" *ngIf="showWorldMap"> <div> <ion-spinner *ngIf="!mapLoaded" name="bubbles"></ion-spinner> <img src="http://api.usno.navy.mil/imagery/earth.png?date=today" width="100%" (load)="mapLoadedCallback()" /> </div> </ion-item> <ion-list> <!--- John Appleseed and rest follow here --> </ion-list>FYI, pushing the
<ion-item>with the map inside the<ion-list>doesn’t make a difference.Any ideas on how to fix this? thanks.
Posts: 1
Participants: 1